Node.js 페이지에서 Node.js LTS버전으로 설치
Node 설치 확인
VS Code를 열고 터미널에서 node -v 입력

Vue.js 설치 및 확인
Vue 설치
npm install -g vue 명령어를 터미널에 입력

vue/cli 설치
vue/cli 란 기본적인 프로젝트를 생성할때 필요한 셋팅을 자동으로 생성해주는 도구입니다. 이러한 도구를 사용하면 프로젝트를 생성할때, 폴더의 구조나 필요라이브러리등을 일일이 설정하고 고민하지 않아도 됩니다.
npm install -g @vue/cli

Vue 설치 확인
터미널에 vue --version 확인

Vue 프로젝트 초기 생성
프로젝트 생성
vue create 프로젝트명 터미널에 입력
아래 선택창에서 Manually select features 선택(Enter)

필요한 패키지 선택
방향키를 이용하여 필요한 패키지 선택(Space)
Babel : 구버전과 최신 JavaScript 코드를 서로 호환
Router : SPC를 구현하기 위한 페이지 전환 관리
Vues : 애플리케이션 상태 관리
Linter/Fomatter : 코드 품질 및 스타일 유지(Code Convention)

Version 선택 (3.x)

라우터 이동시 히스토리 모드 사용유무 선택(Y)

ESLint + 코딩 컨벤션 선택 (Standard)

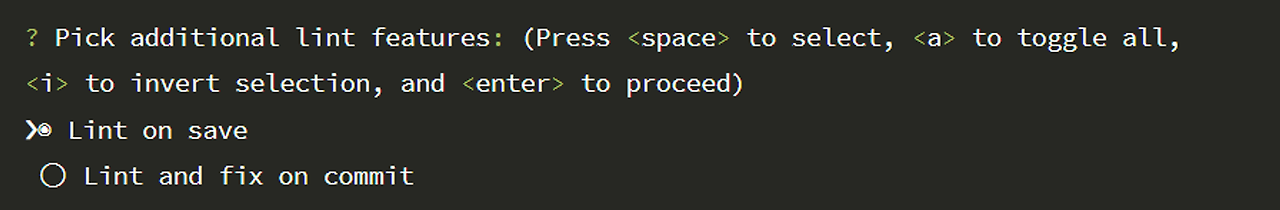
Lint 옵션 실행 시점선택(Lint on save)

패키지 별도 관리 유무(In package.json)

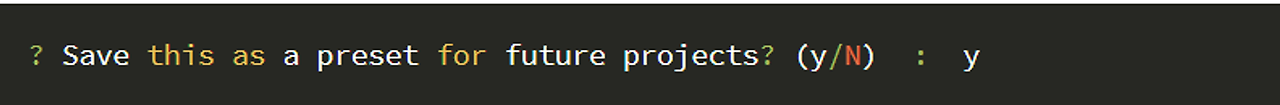
설정 저장(Y)

프리셋 이름 등록(설정된 프리셋의 이름)

Vue 프로젝트 실행
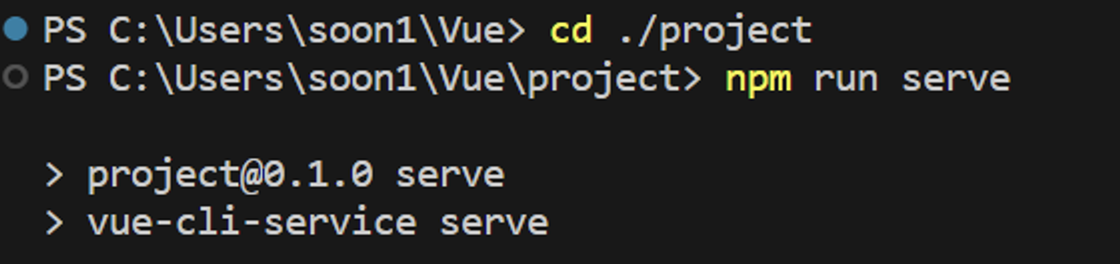
cd ./생성한 프로젝트 이름 으로 이동
npm run serve 입력후 실행


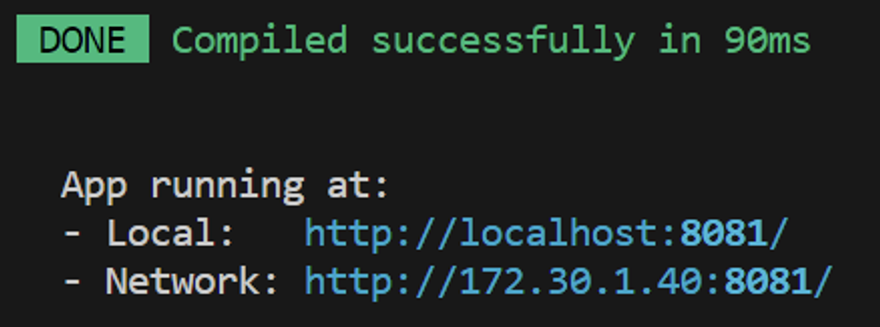
Local URL로 들어가면 아래와 같은 화면이 나오면 정상이다.

728x90
'웹 서비스 개발(FB,BE,SERVER,DB) > Vue.js' 카테고리의 다른 글
| Bootstrap (0) | 2024.03.11 |
|---|---|
| 4. Vue.js 활용 (0) | 2024.03.08 |
| 3. Vue 이해하기 (0) | 2024.03.07 |
| 2. Vue.js (0) | 2024.03.06 |


댓글