1. Box Model
1-1. 박스 모델
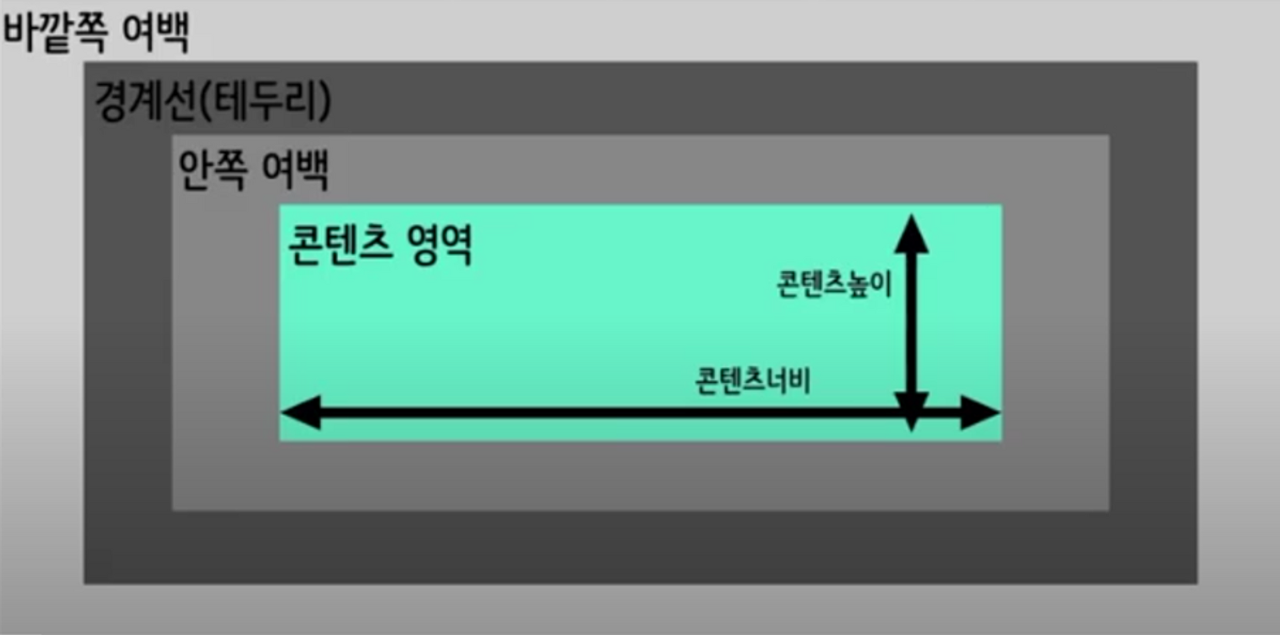
CSS에서 요소의 크기와 레이 아웃을 관리하기 위한 중요한 개념이다. 브라우저 화면은 가로와 세로를 축으로 하는 2차원 공간이며, 웹 요소들은 이 공간에서 개별적으로 너비와 높이를 가진다. 이러한 웹 요소들은 이 공간에서 개별적으로 너비와 높이를 가진다. 이러한 웹 요소들은 박스 모델을 기반으로 표현되며, 박스 모델은 이러한 박스를 네 가지 주요 세부 영역으로 분할하여 디자인을 관리하는 모델이다

1) 콘텐츠 영역(Content Area)
- 콘텐츠 영역은 요소 내에 포함된 실제 콘텐츠를 표시하는 영역이다.
- 너비와 높이를 조절하여 콘텐츠의 크기를 결정할 수 있다.
- 관련 속성 : width와 height
2) 안쪽 여백(Padding)
- 안쪽 여백은 콘텐츠 주변을 감싸는 여백으로, 콘텐츠와 경계선 사이의 공간을 의미한다.
- 요소 내부의 내용과 안쪽 여백 사이에 여백을 설정할 수 있다.
- 관련 속성 : padding
3) 경계선(Border)
- 경계선은 콘텐츠와 안쪽 여백을 둘러싸는 선으로, 요소의 윤곽을 형성한다.
- 경계선에는 두께, 스타일 및 색상을 지정할 수 있다.
- 관련 속성 : border
4) 바깥쪽 여백(Margin)
- 바깥쪽 여백은 경계선을 둘러싸는 여백으로, 요소 사이의 공간을 정의한다.
- 요소 간의 간격을 설정하여 레이아웃을 조절할 수 있다.
- 관련 속성 : Margin
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스 모델 예시</title>
<style>
.box {
width: 200px;
height: 100px;
padding: 20px;
border: 2px solid black;
margin: 10px;
}
</style>
</head>
<body>
<div class="box">
이것은 박스 모델의 예시입니다.
</div>
</body>
</html>.box 클래스를 가진 div 요소는 박스 모델을 적용한 예시이다. 콘텐츠 영역의 크기를 설정하고, 안쪽 여백, 경계선 및 바깥쪽 여백을 모두 정의하는 코드다.
1-2. 경계선 속성 지정
경계선 (또는 테두리)은 HTML 및 CSS에서 요소(element) 주위에 그려지는 시각적 경계를 나타낸다. 결계선을 사용하면 웹 페이지 요소의 크기와 위치를 시각적으로 구분하고 강조할 수 있다. 경계선은 주로 웹 디자인에서 레이아웃을 개선하고 요소를 시각적으로 나누는 데 사용된다. 경계선을 설정하는 데 사용되는 주요 속성과 개념은 다음과 같다.
1) border-width (경계선과 두께) : 요소 주위의 경계선의 두께를 지정한다. 주요 속성 값으로는 픽셀(px), em, rem 등의 크기 단위가 사용된다.
2) border-style (경계선의 스타일) : 경계선의 스타일을 정의한다. 주요 속성 값으로는 다음과 같은 것들이 있다.
- solid (실선) : 실선으로 경계선을 그린다.
- dotted (점선) : 점선으로 경계선을 그린다.
- dashed (대시선) : 대시(짧은 직선)으로 경계선을 그린다.
- double (이중선) : 이중 경계선을 그린다.
- groove (홈이 파인 스타일) : 경계선을 입체적으로 표현한다.
3) border-color (경계선의 색상) : 경계선의 색상을 지정한다. 주로 CSS 컬러 코드, 키워드, RGB 또는 HSL 값으로 설정된다.
4) border (단축 속성) : 위 border-width, border-style, border-color 속성을 단축하여 사용할 수 있는 속성이다. 예를 들어, border : 2px solid red;는 두께가 2px이고 실선 스타일인 빨간색 경계선을 설정한다.
5) border - radius (모서리 둥글게 만들기) : 경계선의 모서리를 둥글게 만든다. 이를 통해 사각형 요소의 모서리를 둥글게 표현할 수 있다. 주로 px, %, em, rem 등의 값으로 설정된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>경계선 설정 예시</title>
<style>
/* 경계선 설정 예시 */
.example {
width: 150px;
height: 100px;
border-width: 3px; /* 경계선 두께 */
border-style: dotted; /* 경계선 스타일 */
border-color: blue; /* 경계선 색상 */
border-radius: 10px; /* 경계선 모서리 둥글게 만들기 */
}
</style>
</head>
<body>
<!-- 예시: 경계선을 설정한 div 요소 -->
<div class="example">
이것은 경계선이 있는 요소입니다.
</div>
</body>
</html>
1-3. 여백 속성 지정
CSS의 "margin" 속성은 웹 페이지에서 요소들 간의 간격을 설정하는 데 사용된다. "margin"속성을 사용하여 요소의 주변에 여백을 추가하거나 감소시킬 수 있으며, 이를 통해 웹페이지의 레이아웃을 조정할 수 있다. 여백은 주로 픽셀(px), 백분율(%), em 또는 rem 등의 단위로 지정된다.
1-3-1. "margin" 속성
1) margin-top, margin-right, margin-bottom, margin-left : 네 가지 속성은 요소의 네 가지 면(위, 오른쪽, 아래, 왼쪽)에 각각 여백을 설정한다. 예를들어 "margin-left : 10px"은 요소의 왼쪽 여백을 10px로 설정한다.
2) margin : "margin" 속성은 네가지 면에 동일한 여백 값을 한번 지정하는 단축 속성이다. 여러 값을 설정의 순서는 시계 방향 순서대로 위, 오른쪽, 아래, 왼쪽 순서이다. 예를 들어, "margin: 10px 20px 10px 20px;"은 위쪽과 아래쪽 여백을 10px로 설정하고, 오른쪽과 왼쪽 여백을 20px로 설정한다. 또는 "margin: 10px;"로 설정하면 네 가지 면에 동일한 여백 값 10px가 적용된다.
3) margin:auto : "margin" 속성에 "auto" 값을 설정하면 요소를 수평 가운데 정렬할 때 사용된다. 이를 통해 요소가 부모 요소의 가로 중앙에 위치하게 된다.
4) negative margin(음수 여백) : "margin" 속성을 사용하여 음수 여백을 설정할 수도 있다. 이를 통해 요소를 다른 요소 위로 겹치게 하거나, 요소를 이동시킬 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Margin 예시</title>
<style>
/* 여백 설정 예시 */
.box {
width: 100px;
height: 100px;
background-color: lightblue;
margin: 20px; /* 네 면에 20px 여백 설정 */
}
.box2 {
width: 100px;
height: 100px;
background-color: lightcoral;
margin-top: 10px; /* 위쪽 여백 10px 설정 */
margin-right: 30px; /* 오른쪽 여백 30px 설정 */
margin-bottom: 10px; /* 아래쪽 여백 10px 설정 */
margin-left: 30px; /* 왼쪽 여백 30px 설정 */
}
</style>
</head>
<body>
<div class="box">Box 1</div>
<div class="box2">Box 2</div>
</body>
</html>"margin" 속성을 사용하여 요소 간의 여백을 설정하는 예시코드이다.
1-4. 배경 속성 지정
콘텐츠와 어울리는 적절한 배경을 추가해 콘텐츠를 더욱 돋보이게 만들 수 있다. 박스 모델에 배경으로 추가된 색상이나 이미지 등은 박스 모델의 바깥쪽 여백을 제외한 나머지 영역 안에서 요소의 콘텐츠를 뒷받침 한다.
1-4-1. background-image
- 배경 이미지를 추가하는 속성이다.
- url() 함수를 사용하여 이미지 파일의 경로를 지정한다.
div {
background-image: url('이미지_경로.jpg');
}
1-4-2. background-repeat
- 배경 이미지의 반복 여부와 방식을 설정하는 속성이다.
- 주요 값
* repeat : 기본값으로, 이미지를 가로와 세로로 반복한다.
* repeat-x : 가로로만 이미지를 반복한다.
* repeat-y : 세로로만 이미지를 반복한다.
* no-repeat : 이미지를 반복하지 않고 한 번만 표시한다.
div {
background-repeat: no-repeat; /* 이미지를 한 번만 표시 */
}
1-4-3. background-size
- 배경 이미지의 크기를 조절하는 속성이다.
- 수치와 단위를 사용하여 너비와 높이를 지정하거나, 키워드 값을 사용하여 크기를 조절한다.
- 주요 값
* 수치와 단위 : background-size: 200px 100px; (너비 200px, 높이 100px)
* 키워드 : background-size: cover; (가득 채우기) , background-size: contain; (비율 유지하며 가득 채우기)
div {
background-size: cover; /* 이미지를 가득 채움 */
}
1-4-4. background-position
- 배경 이미지의 위치를 설정하는 속성이다.
- 수치와 단위를 사용하여 가로와 세로 위치를 지정하거나, 키워드 값을 사용하여 위치를 조절한다.
- 주요 값
* 수치와 단위 : background-position: 50px 3px; (가로 50px, 세로 30px)
* 키워드 : background-position: center; (가운데 정렬)
div {
background-position: center; /* 이미지를 가운데 정렬 */
}
1-4-5. background-origin
- 배경 이미지의 채워지는 기준을 설정하는 속성이다.
- 주요 값 :
* border-box : 배경 이미지가 경계선에서부터 채워진다.
* padding-box : 기본 값으로, 배경 이미지가 안쪽 여백부터 채워진다.
* content-box : 배경 이미지가 콘텐츠 영역부터 채워진다.
div {
background-origin: content-box; /* 콘텐츠 영역부터 배경 채우기 */
}
1-4-6. background-clip
- 배경 색상이 적용되는 범위를 설정하는 속성이다.
- 주요 값 :
* border-box : 배경 색상이 박스 모델의 경계선까지 적용된다.
* padding-box : 배경 색상이 박스 모델의 안쪽 여백까지 적용된다.
* content-box : 배경 색상이 박스 모델의 콘텐츠 영역에만 적용된다.
* text : 배경 색상이 텍스트 위에만 적용된다.
div {
background-clip: content-box; /* 안쪽 여백까지 배경 색상 적용 */
}
1-4-7. background-color
- 배경 색상을 지정하는 속성이다.
- 배경 이미지가 로드되지 않았을 때 사용된다.
div {
background-color: yellow; /* 배경 색상을 노란색으로 지정 */
}
1-4-8. box-sizing
- 요소의 크기 계산 방식을 설정하는 속성이다.
- 주로 박스 모델 크기 계산에 영향을 준다.
- 주요 값 :
*content-box : 콘텐츠 영역 크기만 고려한다.
*border-box : 박스 모델 전체 크기를 고려한다.
div {
box-sizing: border-box; /* 박스 모델 크기 계산에 경계선 포함 */
}'웹 서비스 개발(FB,BE,SERVER,DB) > HTML & CSS' 카테고리의 다른 글
| 8.CSS_활용 (1) | 2024.01.26 |
|---|---|
| 7. Text (0) | 2024.01.22 |
| 5. CSS (Cascading Style Sheets) (0) | 2024.01.21 |
| 4. HTML 멀티미디어 (0) | 2024.01.21 |
| 3. HTML Input (0) | 2024.01.20 |


댓글